안녕하세요 오늘은 이미지 크기를 쉽게 변경하는 방법에 대해 이야기해보려고 합니다.

저는 스마트스토어 상세페이지 권장 크기에 사진 사이즈를 맞추기 위해 주로 사용하고 있는데요. 여러 경우에 따라 이미지 크기 수정이 자주 필요하신 분들이 이용하시기에 좋은 프로그램을 소개해 드릴게요

제가 이용하고 있는 프로그램은 바로 포토스케이프인데요. 먼저 네이버에서 포토스케이프를 검색하시면 다운로드가 가능합니다.

스마트스토어의 경우 상세 설명의 권장 크기는 상세 설명 주요 사항에 가장 먼저 나와 있는 것처럼 가로 860px이라는 것을 알 수 있습니다.
저는 보통 스마트스토어의 권장 사항이나 최적화 가이드에 나온 내용들을 지키기 위해서 노력하고 있는데요. 물론 상세 설명 이미지 사이즈가 다르다고 해서 크게 문제 되는 것은 없습니다.
하지만 간혹 860px 보다 작은 사이즈로 이미지를 등록한 경우에 일일이 가운데 정렬을 맞춰주지 않는다면 PC 화면에서 봤을 때 상세페이지 이미지가 한쪽으로 쏠려있는 것을 확인할 수 있습니다.
또한 860px보다 작은 크기의 이미지를 등록한 경우, 모바일 화면에서도 좌우 화면에 꽉 차지 않은 작은 이미지를 보는 고객 입장에서는 불편함을 느낄 수도 있을 것 같습니다.
세로 크기에는 제한이 없기 때문에 이미지의 가로 크기만 860px로 맞춰주면 되는데요. 이전에는 저도 한장 한 장 이미지의 가로 크기를 수정해줬지만 프로그램을 이용하면 그럴 필요 없이 여러 장의 사진도 일괄 변환이 가능합니다.

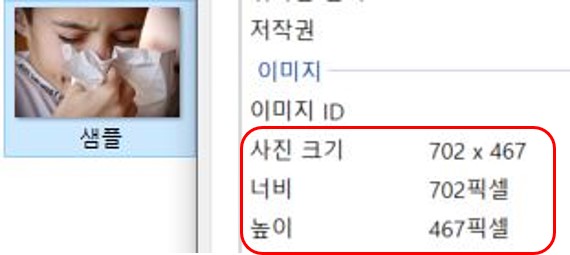
이용법을 간단히 살펴보겠습니다. 변환 전후의 이미지 크기 변화를 살펴보기 위해 변환 전 이미지 파일의 크기를 확인해보니 702x467픽셀 인 것을 확인할 수 있습니다.
포토스케이프 활용 방법

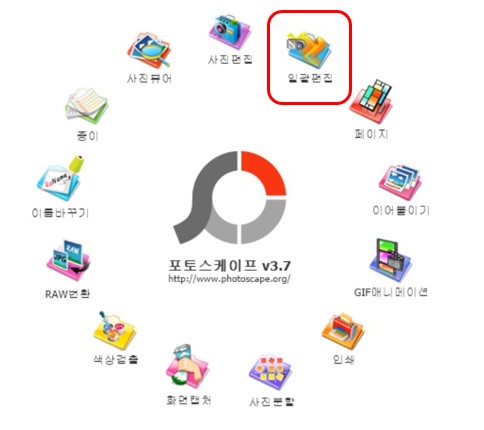
포토스케이프를 설치했다면 프로그램을 실행한 뒤 일괄 편집으로 들어갑니다. 저는 보통 여러 장의 이미지를 한 번에 변환하고 있기 때문에 일괄 편집을 이용하고 있습니다.

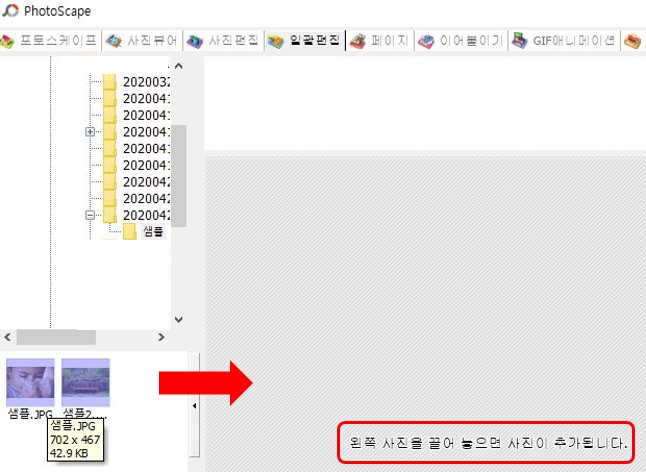
이미지가 저장되어 있는 폴더 경로를 찾은 뒤 변환하기를 원하는 이미지를 모두 오른쪽 영역으로 끌어 놓습니다.

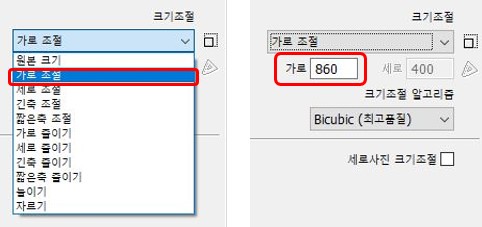
화면 오른편에서 크기 조절을 설정할 수 있습니다. 제 경우는 가로 사이즈만 860px로 맞출 것이기 때문에 가로 조절을 선택한 뒤 860을 입력하였습니다. 이렇게 설정하면 세로 사이즈는 가로가 늘어난 비율에 맞게 자동으로 늘어나게 되니 따로 설정하지 않아도 괜찮습니다.

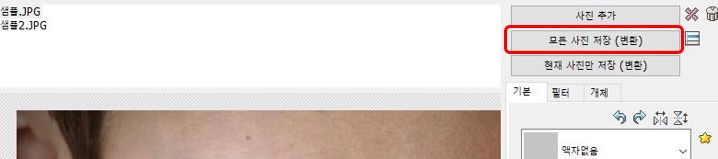
설정을 모두 마쳤다면 이제 모든 사진 저장(변환) 버튼을 클릭합니다. 현재 선택된 사진에 대해서만 적용하고 싶다면 바로 아래 현재 사진만 저장을 클릭하면 됩니다.

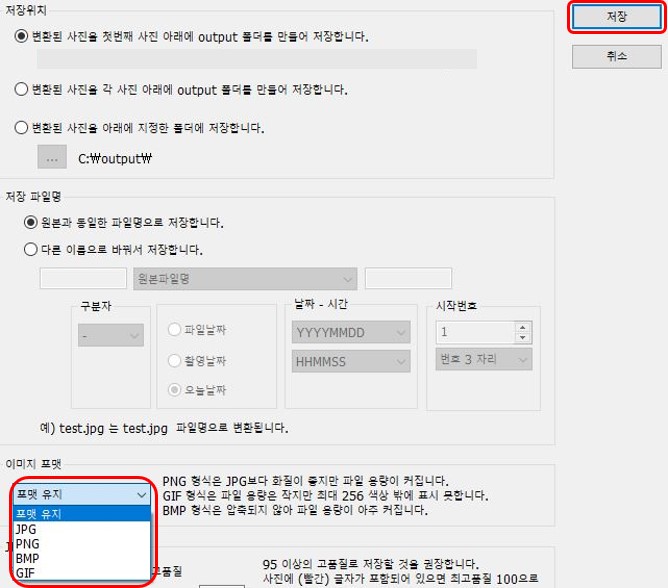
모든 사진 저장 버튼을 클릭했다면 위와 같이 저장위치, 저장 파일명, 이미지 포맷을 설정할 수 있습니다. PNG 포맷으로 변환하여 저장하면 좀 더 고화질로 저장이 가능합니다. 이미지 크기를 키우는 과정에서 품질이 조금 떨어지는 것을 보완할 수 있겠네요.
이제 저장을 클릭하면 짧은 시간안에 이미지 변환이 완료되는 것을 확인할 수 있습니다.

이제 다시 이미지의 크기를 확인해보겠습니다. 가로가 860px로 맞춰졌고, 세로 크기는 그에 맞춰서 자동 변환된 것을 확인할 수 있습니다.
그동안 일일이 변환했던 사진의 크기를 짧은 시간 안에 간단히 바꿀 수 있어 개인적으로는 굉장히 효율적이고 만족하고 있습니다 :)
오늘은 프로그램의 굉장히 일부 기능에 대해서 소개해드렸는데요. 아직 사용해보지 않은 정말 다양한 기능도 함께 이용이 가능하니 이미지 편집을 자주 하시는 분들이 사용하시기에도 좋을 것 같습니다.